本示例来自5.15.2
实现了什么功能
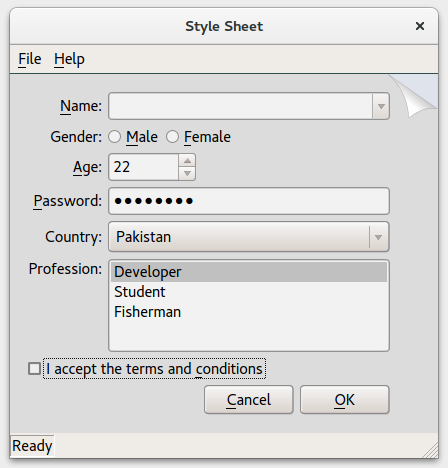
一个 setStyleSheet 和 setStyle 示例. 通过提供的一个style编辑器可以很方便的动态修改style sheet并实时预览效果。
有个翻页的风格

用到的知识点
使用了ui文件
使用了qss,qrc资源系统
部分源码解析
最开始就调用 Q_INIT_RESOURCE
解析一下MainWindow类:
继承于QMainWindow
1
nameLabel->setProperty("class", "mandatory QLabel");
里面包了一个StyleSheetEditor
主要代码在StyleSheetEditor类:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
构造函数:
用到正则:
regExp("^.(.*)\\+?Style$");
解析:
^ 开始
$ 结束
.匹配除换行符以外的任意字符,一个
然后是(
.*连在一起就意味着0或多个不包含换行的字符
然后是),括号表示这是一个捕获组,可以从匹配结果中提取出来。
\+? 重复\ 1次或更多次,但尽可能少重复
Style
如 a(bbb)\Style
QApplication::style()->metaObject()->className();//QWindowsVistaStyle
defaultStyle = match.captured(1);//WindowsVista
其中Q被.匹配了,并捕获 "WindowsVista" 作为一个组。captured 方法来获取这个组的值。
当切换样式时,会调用qApp->setStyle(styleName);
当Apply按钮按下时,会qApp->setStyleSheet应用。
loadStyleSheet 函数是读取qss文件的内容,最终也是调用了qApp->setStyleSheet
参考
https://doc.qt.io/qt-5/qtwidgets-widgets-stylesheet-example.html