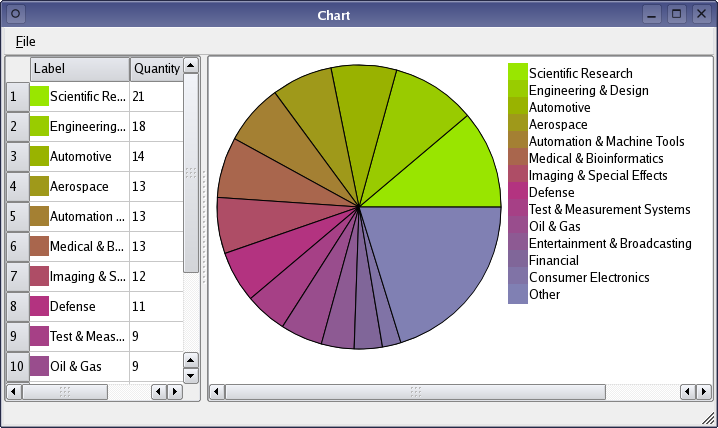
展示custom view for model/view 框架

使用了QAbstractItemModel 和 QAbstractItemView
QStandardItemModel是一个可以包含任意数据的通用模型
使用QSplitter作为中心控件
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
splitter->setStretchFactor(0, 0);
splitter->setStretchFactor(1, 1);当分割窗口大小改变时,表格视图的大小保持不变,饼图视图的大小会相应改变。
例如,如果有两个窗口小部件,它们的拉伸因子分别为1和2,那么当分割窗口的大小增加时,第一个窗口小部件的大小会增加1/3,第二个窗口小部件的大小会增加2/3。当分割窗口的大小减小时,第一个窗口小部件的大小会减小1/3,第二个窗口小部件的大小会减小2/3。
headerView->setStretchLastSection(true); 设置表格视图的最后一列在表格视图被拉伸或压缩时,会自动改变其宽度以填充剩余的空间。
程序启动后,会loadFile加载文件。 从文件中读取数据,并将数据填充到一个QStandardItemModel对象中。
QColor(#99e600)
主要代码是自定义实现了QAbstractItemView,此示例有点复杂。
rubberBand->setGeometry(QRect(origin, QSize()));大小是0。这意味着初始时rubberBand是不可见的
然后调用QRect.normalized方法,确保矩形的宽度和高度都是正数。
需要实现 moveCursor
统计行数:model()->rowCount(model()->parent(index));
edit函数只允许编辑第一列的项目。如果用户尝试编辑其他列的项目,那么这个函数会直接返回false,表示不处理编辑事件。
dataChanged函数:重新计算有效项目的数量和总值
isIndexHidden:是否隐藏,可以控制一列是否隐藏
scrollContentsBy 滚动条拖动时会执行
scrollTo 当编辑一个项的时候,会执行。主要功能是调整滚动条的位置,以确保给定的模型索引的项目在视口中可见。
setSelection 根据一个矩形选择模型中的项目
QPainterPath.toFillPolygon().toPolygon() 绘制路径转换为填充多边形,然后转换为多边形
QRegion 支持+=操作
paintEvent 绘制一个饼图视图,drawPie
QBrush background = option.palette.base();
QColor color = QColor(model()->data(colorIndex, Qt::DecorationRole).toString());
QItemSelectionModel->isSelected(index) 如果index是被选择的模型索引
itemDelegate()->paint(&painter, option, labelIndex);
欢迎评论交流